Event Modeling is a visual analysis technique that focusses heavily on identifying meaningful events happening in a business process.
The term is coined by Adam Dymitruk, but the technique itself builds on the work of others such as Eric Evans (DDD), Martin Fowler (Eventsourcing), Greg Young (CQRS) and Alberto Brandolini (Event Storming).
In this post I'd like to take a moment to explain how I use Event Modeling to analyze the business processes supported by ClubManagement, using fundraising as an example.
How I use Event Modeling
The Event Modeling process starts by identifying meaningful business events that are happening in a business process.
Once these events are identified, they form the basis for a design process that results in a set of processing patterns (described in the DDD, CQRS and ES terminology).
Collectively, the implementations of these patterns can then digitally support the analyzed business process.
Note that this final step, called 'Identify message processing patterns' below, isn't actually part of the official Event Modeling process.
It's an additional step I added to the modeling process to ensure I end up with consistent application of design patterns for each transition in the business process.
The Event Modeling Process
The following 7 steps need to be taken to follow the event modeling process:
- Identify events
- Create a timeline
- Storyboarding
- Identify user input and commands
- Identify information required by the user
- Group events into autonomous components
- Identify message processing patterns
Step 1: Identify events
As a first step I'll identify businesswise meaningful events which are ocurring during the execution of an existing business process.
As an example, I'll use a shortened version of the fundraising dinner ordering process used by our sports club.
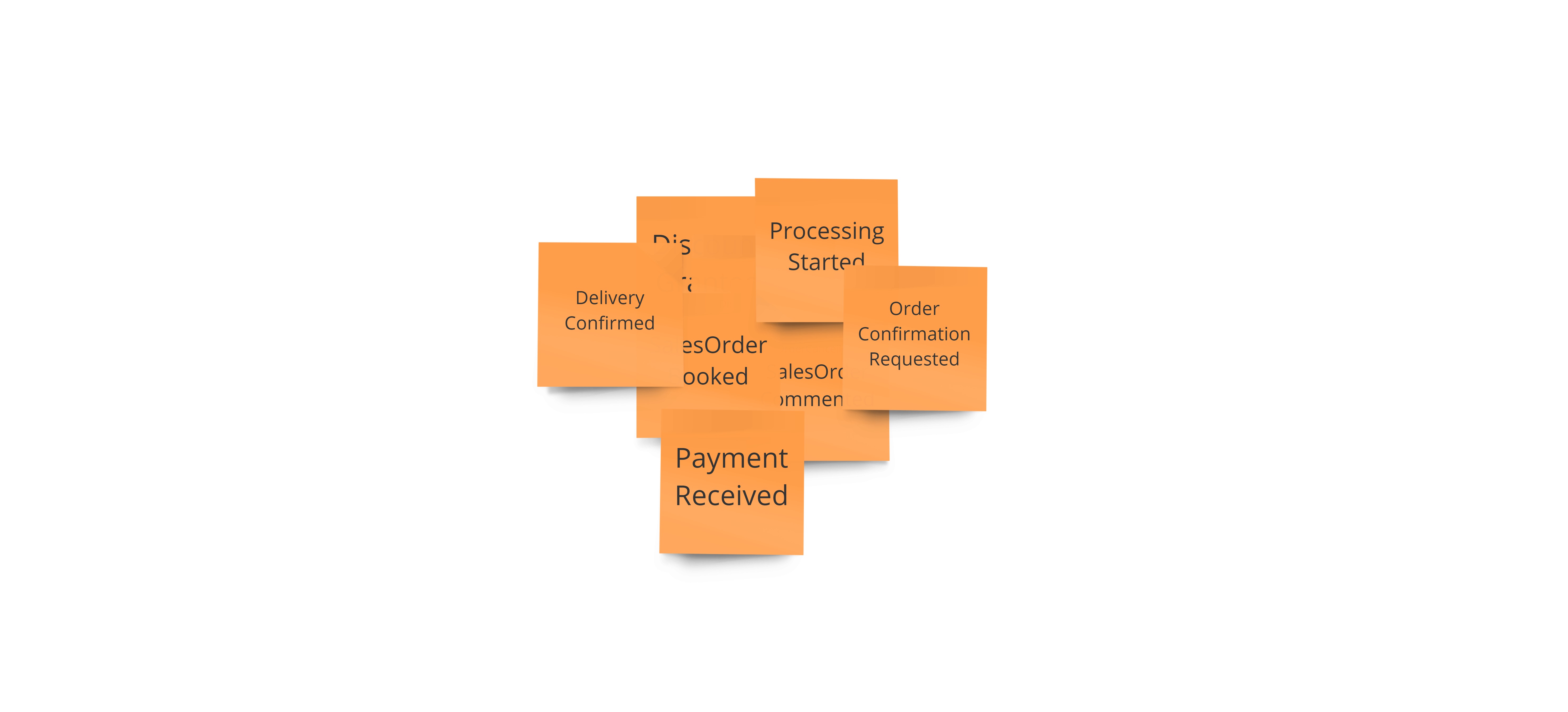
It consists of following events:
SalesOrderBookedSalesOrderCommentedOrderConfirmationRequestedDiscountGrantedPaymentReceivedSalesOrderValidatedProcessingStartedDeliveryConfirmed
I'll note them down on orange post-it notes and put them on a design surface.

'Businesswise meaningful' means that the events are the result of a state change which moves the business process forward. So SalesOrderBooked is considered meaningful, where SalesOrderValidated may not be, as it does not move the process further.
Usually it will be straightforward to identify the most important events in the process, but it will take some time and thought to identify which are meaningul, and which ones are just supporting.
That's ok though, as I work iteratively on capabilities anyway I can add, modify and remove events during future iterations when new insights are gained.
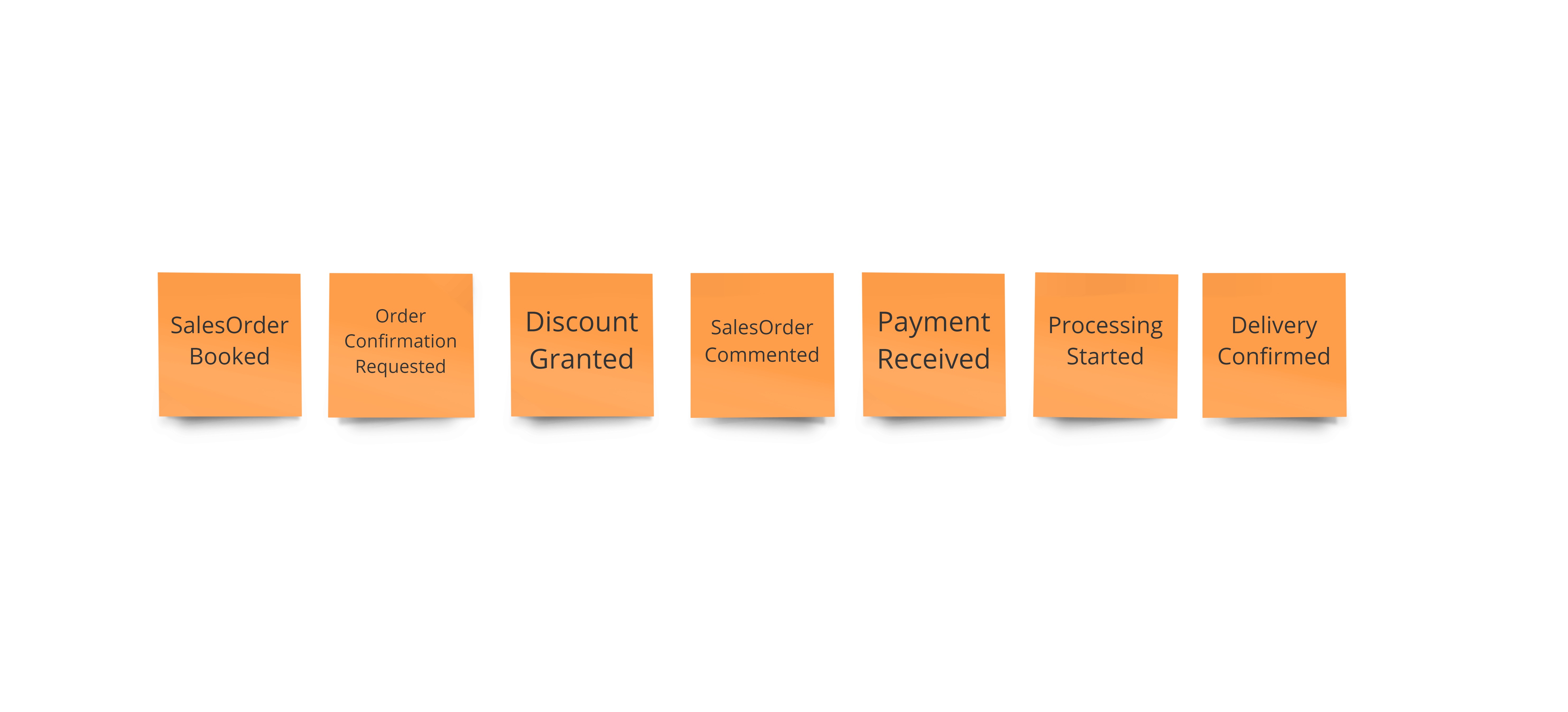
Step 2: Create a timeline
Next I organize the identified events in chronological order, so that they form a cohesive story together.

While doing so I will probably find events missing that should be added to the timeline.
I may even discover so many missing events that they can be split out into a new business process on their own.
Likewise I might discover that some of the previously identified events actually belong to a different process, or to a different variant of the process under analysis.
In any of these cases I set those events aside, and tackle them on another day. I'll focus on one story at a time.
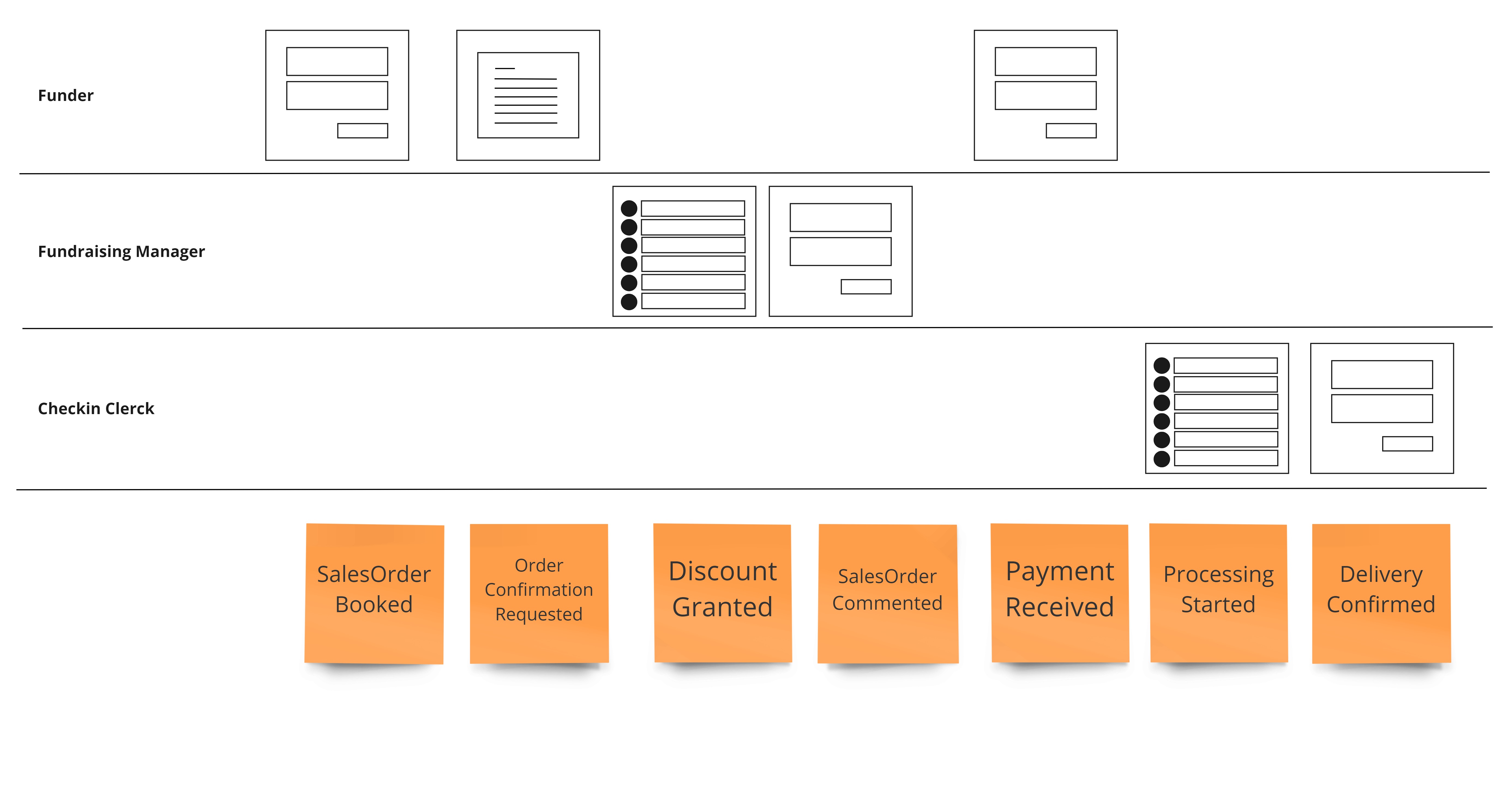
Step 3: Storyboarding
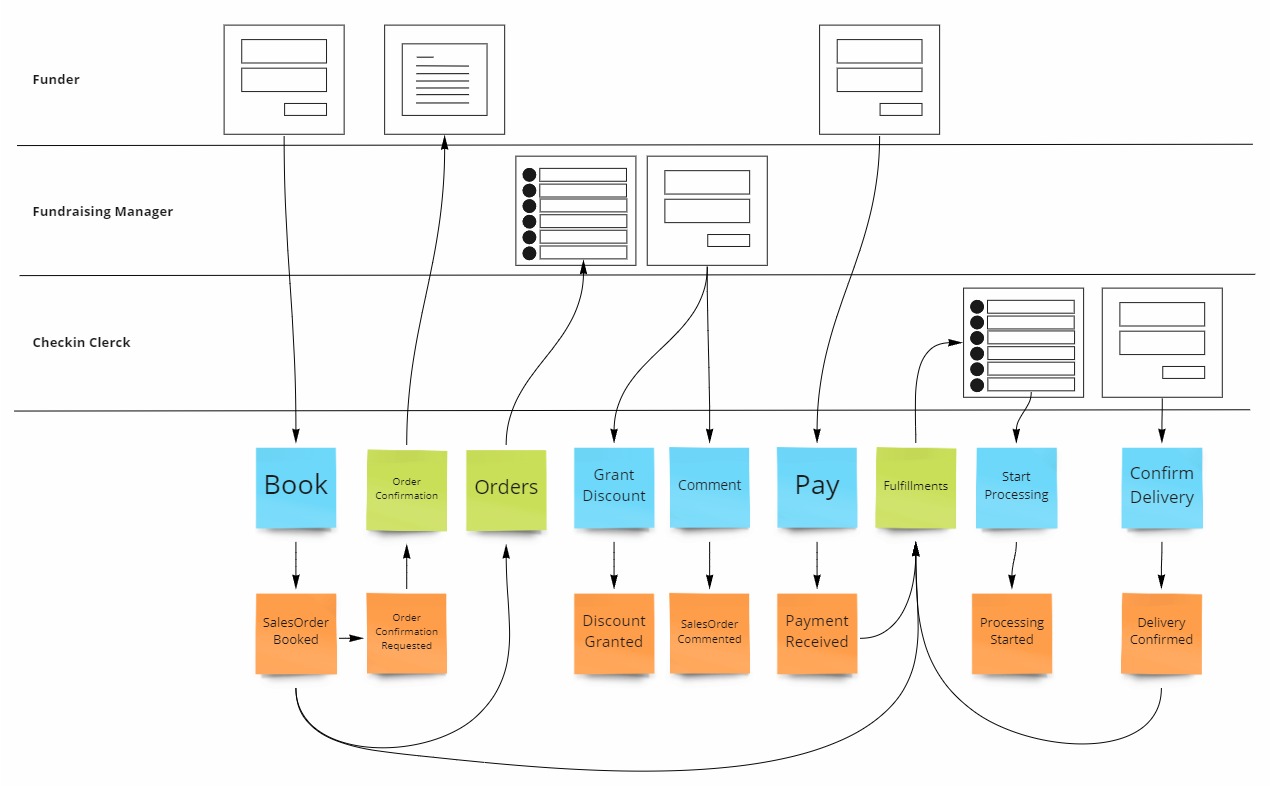
Now that the events are defined and in the right order, I will start thinking about what the user experience could look like for the different people taking part in the process.
When there are multiple actors in the story, I use a swimlane for each type of person taking part.
In this example there is a Funder ordering food, a Fundraising Manager to follow up the orders and deal with logistics and there is the Checkin clerck that will validate the order, process and deliver it at the day of the fundraiser.

For each of these roles I will draw wireframes or mockups to visualize how the actors participate in the process.
I'll have to decide what kind of visual would convey the information in the best way: a list, a calendar, navigational search, or something else?
If a form is required for the user to enter information, I'll need to decide what buttons need to be pressed, what fields should be on the form for data collection, etc...
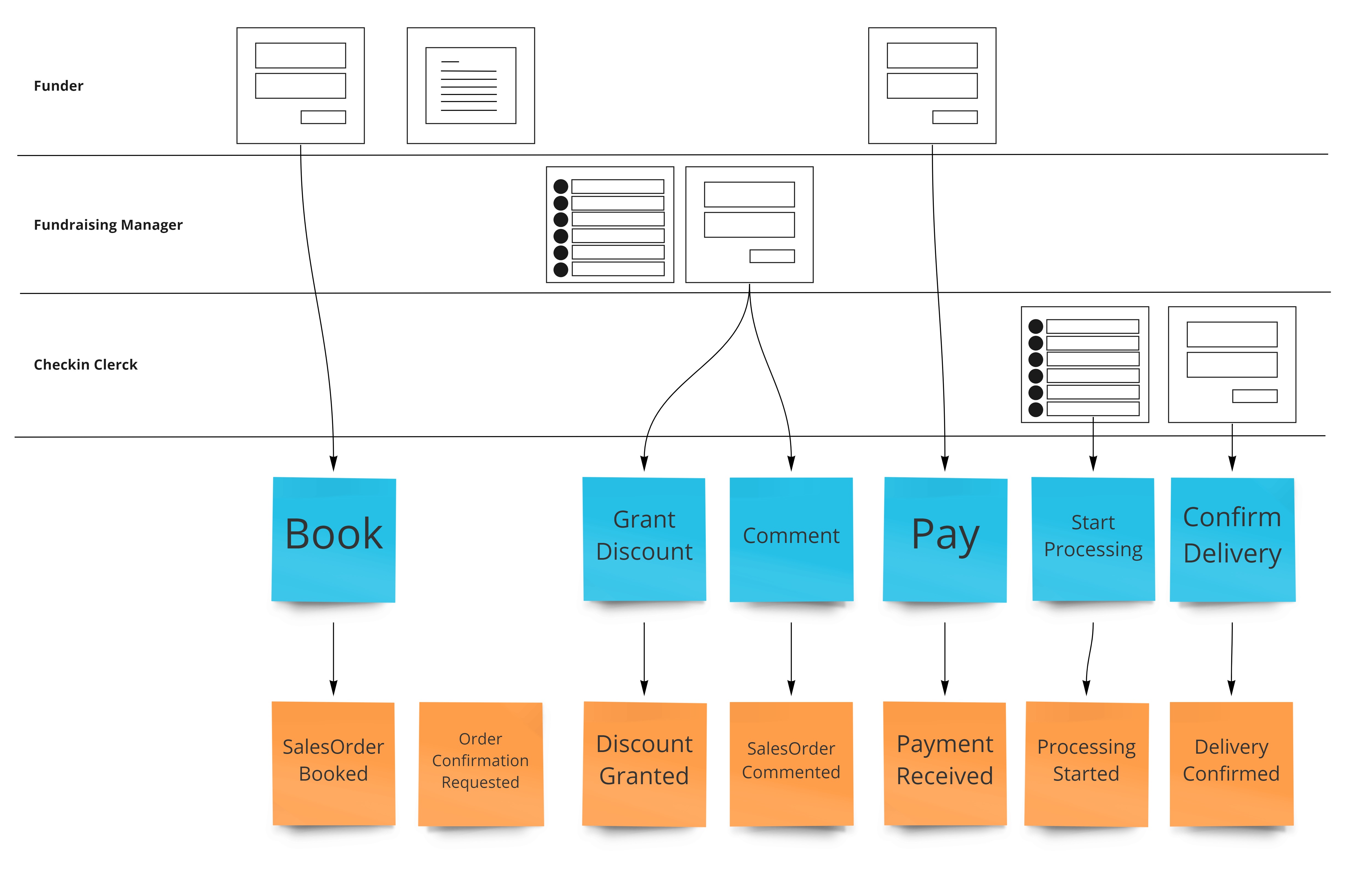
Step 4: Identify user input and commands
Each input form, or button, in the mockups should lead to one or more commands that will be sent to the system for processing.
I'll add a command to the drawing, typically as a blue post-it note, in between the input form and the event that will result from processing the command.

For example, when a Funder wants to make a booking for a fundraising sale, she can issue a Book command from the clubs website, which will result in a SalesOrderBooked event inside the system.
I'll also take some time to define the information that should be present on the command for the system to be able to execute on it. Typically I'll record this as a comment connected to the post-it note.
- OrderId: generated
- Buyer
- Name: form field
- Email: form field
- OrderLines
- Id: generated
- Quantity: form field
- OrderedItem
- Id: ?
- Name: ?
- Price: ?
This way I can verify that all information needed by the user is present on the mockups, either as data entry fields or present in the visual information.
If certain information is missing, this may be a good indicator that I'm missing another business process to define it.
In the example above, I can't immediately tell where the product name and price would come from, signaling that I lack one or more processes which define those.
Step 5: Identify information required by the user
The user will require information on her screen in order to make informed decissions and invoke the right commands.
Humans however are not great at digestion a large stream of events into something meaningful.
Therefore the system needs to create summaries of the information contained in these events.
In my taxonomy these summaries are called state, which are represented by green post-it notes.

As an example, when a Fundraising Manager wants to grant a discount on an order, the system will have to provide her a list of Orders to select from. This is the kind of information that needs to be identified in this step.
I'll add all required state to the drawing and also define what the shape of the objects looks like and what information needs to be present. If the state is simple, I'll just add it as a comment connected to the post-it, otherwise I might draw a small UML diagram on the side.
Then I'll connect the state to the events that hold the information in order to populate it.
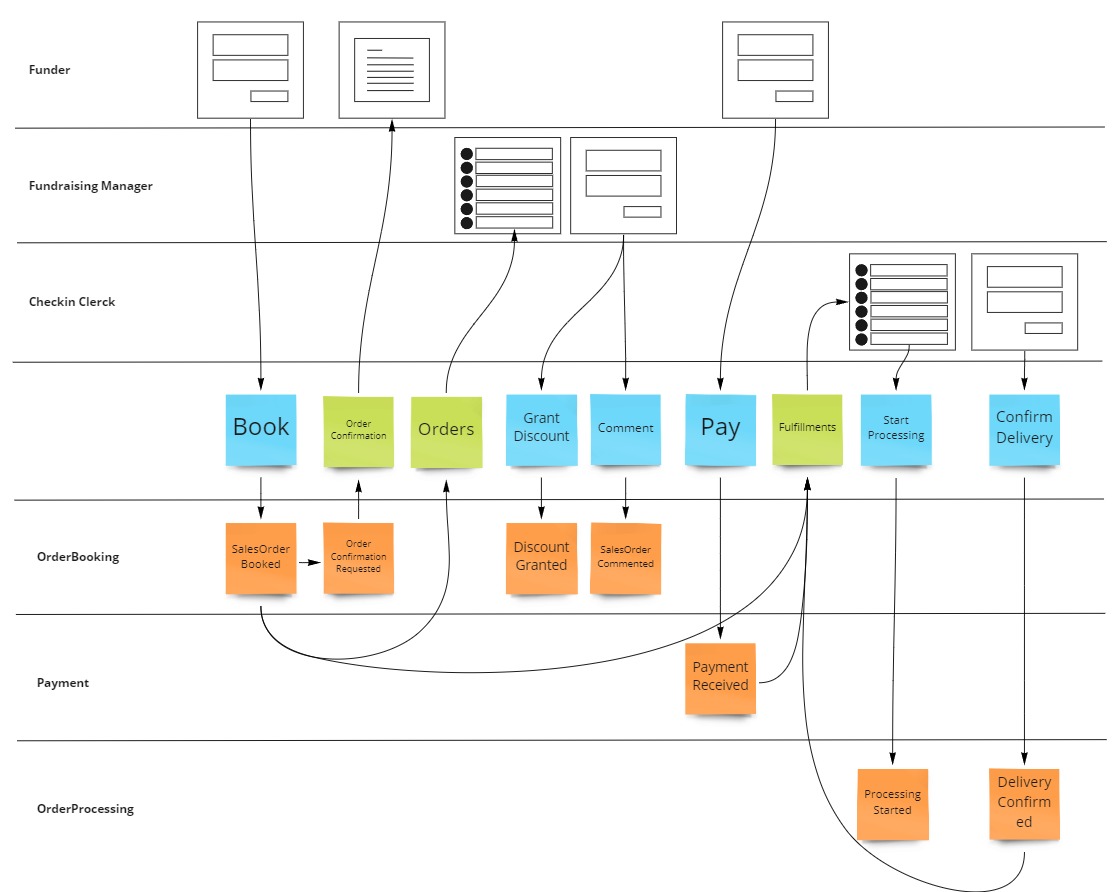
Step 6: Group events into autonomous components
Once I have a good view of how data flows between the different human participants in the process, I'll have to decide how data will flow inside the system itself.

Defining the components can be done by grouping the events into swimlanes, in such a way that each swimlane has a maximum of autonomy and each one can be owned by a separate team.
The following steps are autonomous, they are executed at different times, in different locations and by different people:
OrderBooking: This step is performed upfront, on paper or via the clubs website. All info needs to end up at the fundraising manager to plan the fundraiser.Payment: Money is handled separatly by the treasurer, accepting the money either in cash, by wiretransfer or via online transaction.OrderProcessing: This step is only performed on the day of the fundraiser by a team of volunteers.
Avoid grouping by noun (a very common mistake), make sure to group by autonomy and have as little dependencies between the components as possible.
Also ensure not to violate conways law, take your organizational structure into account so that each autonomous component can also be supported autonomously by a team inside the organization.
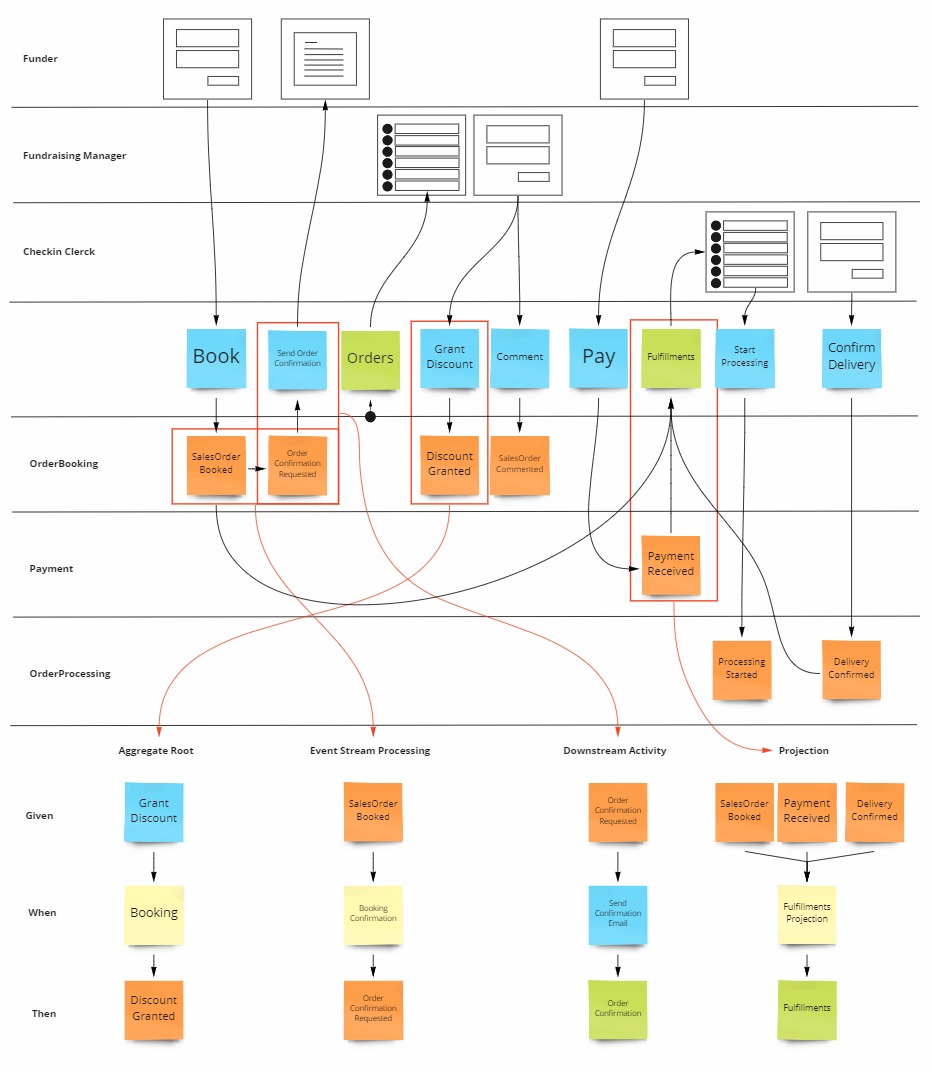
Step 7: Identify message processing patterns
From the resulting eventmodel I can now identify the message processing patterns that exist in the message flow.
For each of these patterns there is a standardized way to implement them in the clubmanagement system.

There are several processing patterns to transition between commands, events and state in any direction, of which I've shown a few on the diagram above.
Aggregate Root: Makes a business decision in response to a command and records it as an event.Event Stream Processing: Converts a stream of events into other events.Downstream Activity: Invokes an action based on a command (which itself can be areactionto an event).Projection: Turns a stream of events into state.
In total there are 9 patterns to support the transitions between command, event and state in any single direction.
By implementing just this limited set of patterns, you can build any distributed system.


